Support for Accelerated Mobile Pages (AMP) on Dexterity-based content types.
Project description

Support for Accelerated Mobile Pages in Plone
Life, the Universe, and Everything
The Accelerated Mobile Pages Project (AMP) is an open source project and service to accelerate content on mobile devices.
This package implements a behavior for Dexterity-based content types that adds an AMP HTML version of your content. Most newest mobile browsers will serve this version by default. Google will also link the mobile search results to this version.
Mostly Harmless



Got an idea? Found a bug? Let us know by opening a support ticket.
Don’t Panic
Installation
To enable this package in a buildout-based installation:
Edit your buildout.cfg and add add the following to it:
[buildout]
...
eggs =
collective.behavior.ampAfter updating the configuration you need to run ‘’bin/buildout’’, which will take care of updating your system.
Go to the ‘Site Setup’ page in a Plone site and click on the ‘Add-ons’ link.
Check the box next to Accelerated Mobile Pages Support and click the ‘Activate’ button.
Usage
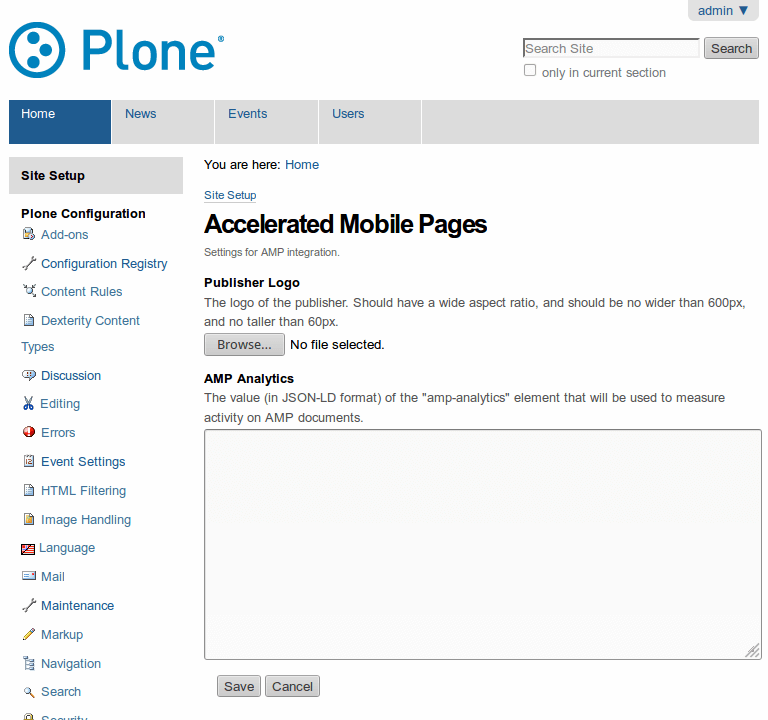
Go to ‘Site Setup’ and select ‘Accelerated Mobile Pages’; set the publisher logo and the AMP analytics code, if available.

The Accelerated Mobile Pages control panel configlet.
Go to ‘Site Setup’ and select ‘Dexterity Content Types’ and enable the ‘Accelerated Mobile Pages’ in your content types. A new view named @@amp will become available in all instances of your content type. The view will display the logo of your site, a global navigation sidebar, and the main fields of your content type (including title, byline, resume, body text, and related items, if available); it will also include metadata as structured data.
Capture of analytics data from AMP documents is supported using the amp-analytics tag. Refer to the examples in Adding Analytics to your AMP pages for more information on how to use this feature.
If sc.social.like is installed, a list of social share buttons honoring the configured plugins will be displayed between the byline and the resume. Note that you have to enter a valid Facebook app_id if you want to enable the Facebook button.
How does it work
AMP is a way to build web pages for static content that render fast. AMP consists of three different parts:
- AMP HTML
AMP HTML is HTML with some restrictions for reliable performance and some extensions for building rich content beyond basic HTML.
- AMP JS
The AMP JS library ensures the fast rendering of AMP HTML pages.
- Google AMP Cache
The Google AMP Cache can be used to serve cached AMP HTML pages.
This package adds an alternate view to display your content as AMP HTML page, and adds a link to it in the header of any other view:
<link rel="amphtml" href="${context/absolute_url}/@@amp">The body text is processed to remove invalid elements or to replace them by the corresponding AMP components.
Changelog
There’s a frood who really knows where his towel is.
1.0a3 (2017-04-13)
Fix i18n and update Brazilian Portuguese and Spanish translations (fixes #44). [hvelarde]
Set correct language information (fixes #43). [hvelarde]
Add support for the amp-sticky-ad tag. [hvelarde]
Fix support for the <amp-analytics> tag. [agnogueira, hvelarde]
Fix CSS error in logo position. [kakshay21]
Avoid exception when related items relation is broken. [rodfersou]
Fix loading order for main AMP script. [hvelarde]
Add class for social icon <div> tag. [agnogueira]
Move description to article header. [agnogueira]
Do not fail if an image doesn’t have a src attribute, or if it was referenced inside the body text as an external resource. [hvelarde]
Clean up invalid AMP HTML attributes (fixes #26). [rodfersou]
Explicitly disable any Diazo theme on the AMP HTML view. [hvelarde]
Use byline field (if present) to get the name of the content’s author. [hvelarde]
Fix various exceptions raised when content has Archetypes based lead images. [hvelarde]
1.0a2 (2016-10-06)
Fix exception on the AMP HTML view when content has no lead image. [hvelarde]
1.0a1 (2016-10-06)
Initial release.
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
File details
Details for the file collective.behavior.amp-1.0a3.tar.gz.
File metadata
- Download URL: collective.behavior.amp-1.0a3.tar.gz
- Upload date:
- Size: 79.7 kB
- Tags: Source
- Uploaded using Trusted Publishing? No
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 4985597086b7265ff63584e64c3a59b76ff2e952cd5913275cf101979f59d8f7 |
|
| MD5 | 26377c8c4b80b4baf17425eb3e374c8d |
|
| BLAKE2b-256 | 5effe9889f5945e496c3dc524360e44fb7d0ef28da077491583056055215158b |












