collective.markitup integrates MarkItUp with Plone
Project description
Introduction
This product integrates the MarkItUp editor with Plone. MarkItUp is a jQuery plugin that turns text areas into a previewable WYSIWYM editor.

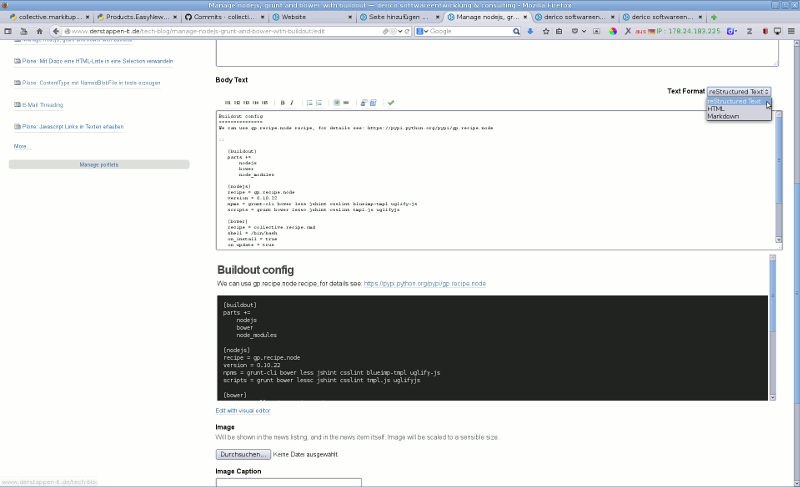
MarkItUp Editor with reStructured Text and preview on bottom
collective.markitup does not provide any additional markup languages. It is just a editor you can use to edit Markdown, ReStructuredText or possibly any other markup you can choose in Plone’s Markup settings control panel. By now Markdown and ReStructuredText works fine. And it has nice integration Plone to put in images and links like in TinyMCE.

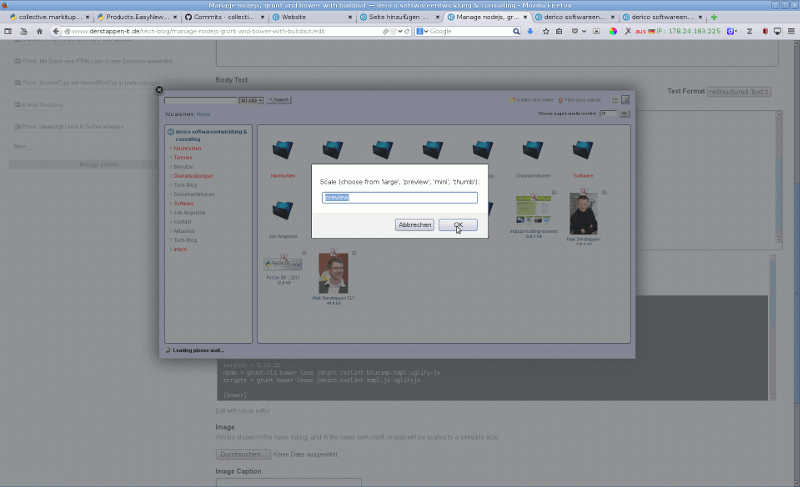
MarkItUp Editor with finder integration, to choose images from Plone.
Installing
Install collective.markitup just like any other Plone product.
How to use collective.markitup
Install it.
In your personal preferences, set your editor to MarkItUp. You can also set it as the default editor in Site Setup → Editing. If we edit HTML we get a fallback to TinyMCE editor. So we can just set MarkItUp as default and edit everythink we want with the proper editor.
Make sure any markup language you want users to be able to use are checked in Site Setup → Markup. By now only text/x-web-markdown and text/restructured.
Contribute
The code is in collective repository on github: https://github.com/collective/collective.markitup
CHANGES
0.2 (2014-08-05)
escaped lt and gt characters, also bind to dexterity richTextWidget [Manuel Reinhardt]
fix many problems with restructuredText and some with Markdown, see commits for details [MrTango]
add dependencies for plonefinder and quickupload to metadata, to activate it on install [MrTango]
plone 4.3 compatibility fixes [MrTango]
setup test buildout [MrTango]
0.1 (2011-10-20)
Allow editor to apply to any AT Rich Text Field on an object, rather than just to the body [cewing]
Removed magicMarkup prompt for URL in link and image sets, it is redundant and confusing to have to see it [cewing]
Improved prompting information for magicMarkups in init.js to clarify the purpose of these prompts for end users [cewing]
Added image scales and image alignment classes for the image set overrides. Included sensible defaults for both. [cewing]
Auto-close the finder window opened for image and link buttons, if the plonefinder has forcecloseoninsert set to 1. [cewing]
Dependency on jquerytools 1.2 or greater. [msmith64]
FIXED: Image/Link picker fails because format string no longer specified in JSON. [msmith64]
FIXED: MarkItUp fails to load when no override is specified. [msmith64]
Added nazmd support [fvox13]
getSite() is cleaner than getUtility() [msmith64]
Registry component so you can add settings for any markup language. Currently takes JSON, so it’s a mess, but it’s something. [msmith64]
Browse to add links via the finder; however, now I have to go back and figure out how folks can add external links, too.
Got the images to appear in the editor. archetypes_tool doesn’t want to give me a usable page from a UID, so I hacked a view that gives a 301 for any given UID that points to a real page. Not ideal, but at least now the image button actually works. [msmith64]
Got the plonefinder to show images. (“url” selectiontype broken: Must use uid.)
Create the Javascript override for plonefinder’s Browser.selectItem
Much cleaner subclass of Finder. [msmith64]
Added documentation to init.js.
Wrapper to hide the ugly loop that MarkItUp requires in order to override individual buttons. [msmith64]
Much cleaner way of doing the transforms for previews. Safe, fast, and readable. MarkUpSet directories have to be named after the subtype (secondhalf of the mimetype). [msmith64]
Improved preview styles by adding <div id=”content”/> around the content to be previewed. [msmith64]
Improved preview styles even more so that they don’t need HTTP requests. Now the only crappiness is the amount of Javascript needed to get it done. [msmith64]
Improved preview styles so loading them isn’t quite as crappy. Still crappy though
Some cleanup/whitespace pedantry [msmith64]
Depends on collective.plonefinder [msmith64]
Added a somewhat crappy way to apply the page styles to the preview. It’s crappy, but it’s faster that causing Plone to load a full-template page. [msmith64]
Used portal_url defined in plone_javascript_variables.js to find root path to objects. [msmith64]
Removed unneeded template.
Previewer can pick between reStructuredText, Markdown, Textile, (and HTML, which is a no-op).
Auto-loads based on chosen content-type.
Needed resources load on-the-fly, so very little needs to be in the Plone registries.
Added plugins for Textile and Rest as well as more robust HTML.
Simple, unobtrusive default look. [msmith64]
Added proof-of-concept AJAX preview view of Markdown transform. [msmith64]
Tweaked GS profile so that user preferences are respected. TinyMCE, I’m talking to you. [msmith64]
Added MarkItUp JQuery plugin and registered resources in basic GS profile. [msmith64]
Added MarkItUp to available editors in control panel. [msmith64]
Initial setup [msmith64]
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
File details
Details for the file collective.markitup-0.2.tar.gz.
File metadata
- Download URL: collective.markitup-0.2.tar.gz
- Upload date:
- Size: 124.7 kB
- Tags: Source
- Uploaded using Trusted Publishing? No
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 8edd06e081ec3a94cd83fcc8b50f026a181992297b445c32feaee8c3c2cae3be |
|
| MD5 | e16fe5e7776932b23da547b2c4c4b128 |
|
| BLAKE2b-256 | 1c60fca3a6fe0b61a2ef97c98c4bef1f2f05a2b060eec08868e049c116ba11c4 |














