File upload widget for Plone with multiple file selection.
Project description
Life, the Universe, and Everything
File upload widget with multiple file selection, drag&drop support, progress bars, client-side image resizing and preview images.
This package is smoothly integrated with Plone’s UI and works with any folderish content type based on Archetypes or Dexterity.
Mostly Harmless



Got an idea? Found a bug? Let us know by opening a support ticket.
See the complete list of bugs on GitHub.
Don’t Panic
Installation
To enable this product in a buildout-based installation:
Edit your buildout.cfg and add collective.upload to the list of eggs to install:
[buildout]
...
eggs =
collective.uploadIf you are using Plone 4.2 you need to add the following also:
[versions]
plone.app.jquery = 1.7.2
plone.app.jquerytools = 1.5.7After updating the configuration you need to run ‘’bin/buildout’’, which will take care of updating your system.
Go to the ‘Site Setup’ page in a Plone site and click on the ‘Add-ons’ link.
Check the box next to collective.upload and click the ‘Activate’ button.
Usage
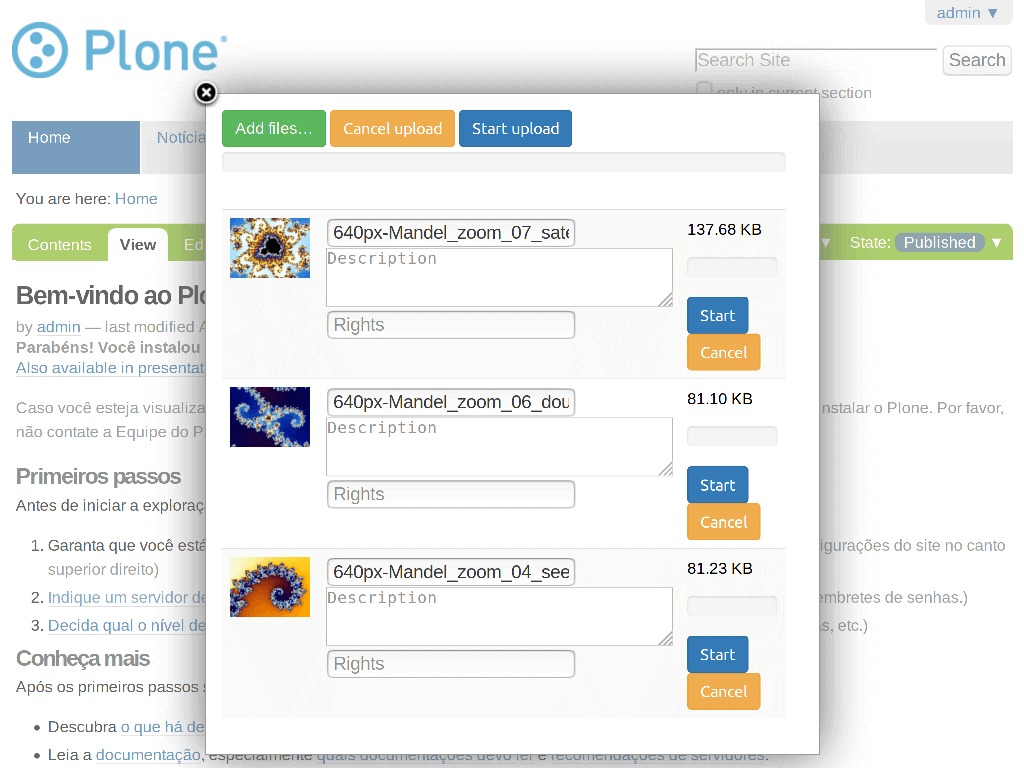
The upload widget can be accessed selecting the ‘Multiple files’ option in the ‘Add new…’ menu.

The upload widget in a modal window.
Select as many files as you want to upload using by the ‘Add files or images…’ button or the drag and drop feature (you can even do the later among diferent browser windows). A preview of all images will be shown. You can set the title, description and rights for any file or image in advance. Start the upload individually or in a batch by pressing the ‘Start’ button. You will see a bar indicating the progress of the upload. You can cancel the upload at any time and you can also delete any file or image already uploaded into the site.
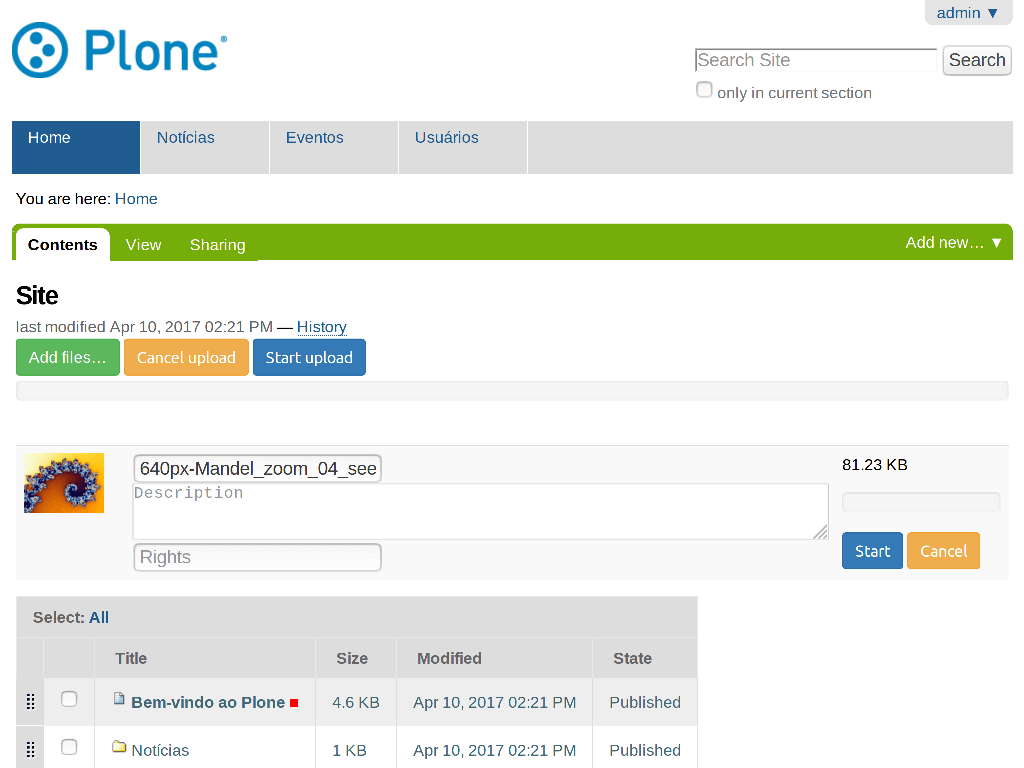
The upload widget can be also used in the context of the folder contents view of any folderish object.

The upload widget in the folder contents view.
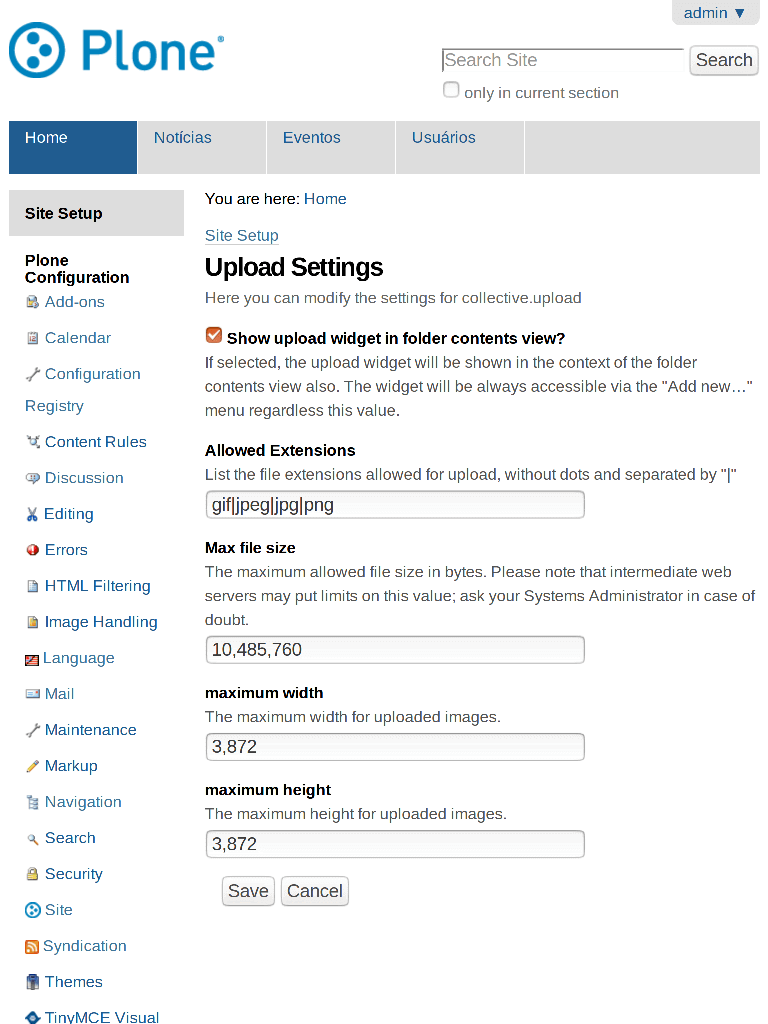
You can configure some aspects of the upload widget using the Upload configlet on Site Setup.

The Upload control panel configlet.
You can disable the display of the upload widget in the folder contents view (the widget will be always accessible via the ‘Add new…’’ menu regardless this setting). You can set which files extensions are allowed to be uploaded using the widget. You can also set the maximum file size and maximum dimensions for images (images will be automatically resized client-side if they are bigger than these settings).
Features
Support for Archetypes and Dexterity-based content types
Multiple file upload: Allows to select multiple files at once and upload them simultaneously
Drag & Drop support: Allows to upload files by dragging them from your desktop or filemanager and dropping them on your browser window
Upload progress bar: Shows a progress bar indicating the upload progress for individual files and for all uploads combined
Cancelable uploads: Individual file uploads can be canceled to stop the upload progress
Client-side image resizing: Images can be automatically resized on client-side with browsers supporting the required JS APIs
Preview images: A preview of image files can be displayed before uploading with browsers supporting the required JS APIs
No browser plugins required: The implementation is based on open standards like HTML5 and JavaScript and requires no additional browser plugins
Graceful fallback for legacy browsers: Uploads files via XMLHttpRequests if supported and uses iframes as fallback for legacy browsers
Cross-site file uploads: Supports uploading files to a different domain with cross-site XMLHttpRequests or iframe redirects
Desktop browsers support
Apple Safari 4.0+
Google Chrome 7.0+
Microsoft Internet Explorer 6.0+
Mozilla Firefox 3.0+
Opera 10.0+
For a detailed overview of the features supported by each browser version, please have a look at the Extended browser support information.
Future features
We want to implement these features at some point in the future:
Refactoring of widget’s UI
Resumable uploads: Aborted uploads can be resumed with browsers supporting the Blob API
Chunked uploads: Large files can be uploaded in smaller chunks with browsers supporting the Blob API
HTML file upload form fallback: Shows a standard HTML file upload form if JavaScript is disabled
Enable/disable automatic uploads
Server side image resizing
Server side file type constraint
Asynchronous Module Definition (AMD) support
Widget for “allowed extensions” option
Developer’s notes
In the folder “static” you are going to find the JavaScript used in this project; here a list with the file name and function:
- applications.js
The main file; here you will find 2 important things: plugin initialization and inheritance of basic UI code with custom templates (e.g. every new file dropped in the file upload widget is going to generate a new row, here is the code for that).
- canvas-to-blob.min.js
Converts canvas elements into Blob objects, is a polyfill for the standard HTML canvas.toBlob method.
- load-image.min.js
Load Image is a function to load images provided as File or Blob objects or via URL.
- jquery.fileupload.js
The most basic version of the File Upload plugin, with no UI.
- jquery.fileupload-fp.js
Extends the basic fileupload widget with image processing functionality.
- jquery.fileupload-ui.js
Extends the FP version, adds complete user interface interaction.
- jquery.iframe-transport.js
Used for cross-site iframe transport uploads a way of degradation for the XHR upload.
- cors/jquery.xdr-transport.js
jQuery XDomainRequest Transport plugin; enables cross-domain AJAX requests (GET and POST only) (not really used, its just there if you need to implement that kind of functionality).
- vendor/jquery.ui.widget.js
jQuery UI widget factory; very lightweight, flexible base for building complex, statefull plugins with a consistent API. It is designed for general consumption by developers who want to create object-oriented components without reinventing common infrastructure.
- vendor/jquery.getimagedata.min.js
It enables pixel level access to images from different origins. It works by sending a JSONP request with the URL of the image to the server. The server then converts the image into base64 encoded data URL and sends the image back as a JSON object. (what this script does, can be done with CORS)
To-do list
Check if constraints are in place before adding the menu item.
Not entirely unlike
- collective.quickupload
Pure javascript files upload tool for Plone, with drag and drop, multi selection, and progress bar.
- collective.uploadify
Multi File Upload for Plone.
Changelog
There’s a frood who really knows where his towel is.
1.3b1 (2016-08-24)
The IMultipleUpload behavior declaration has been removed as it’s useless; the class will be also removed on next release. [hvelarde]
Registry records are now correctly removed when uninstalling the package. [hvelarde]
Package is compatible with Plone 4.2 again. [hvelarde]
1.2b1 (2016-07-19)
Use a viewlet to display the upload widget on the folder_contents view instead of overriding it. The viewlet can be disable via a new option in the control panel configlet (closes #65). [rodfersou, hvelarde]
Remove dependency on five.grok (closes #66). [rodfersou]
Cross-site file uploads are working again (fixes #71). [rodfersou]
Fix MIME type of images processed in jsonimageserializer view. [hvelarde]
Add field to set the creator (closes #34). [rodfersou]
Finnish translations. [petri]
1.1b2 (2016-04-25)
Use jQuery .then() method instead of deprecated deferred.pipe(); fix image preview and upload progress bar. [rodfersou]
Fix UnicodeEncodeError on JSVariables view. [rodfersou]
1.1b1 (2016-04-15)
Remove dependency on Bootstrap (closes #46). [rodfersou]
Use “application/javascript” media type instead of the obsolete “text/javascript”. [hvelarde]
Remove dependency on Products.CMFQuickInstallerTool. [hvelarde]
Fix IE conditional comment on JS registry [tcurvelo]
Drop support for Plone 4.2 (we no longer test under this version but it may work). [hvelarde]
Make control panel configlet accesible to Site Administrator role (closes #35). [hvelarde]
Updated Spanish translation. [macagua]
1.0rc1 (2014-10-24)
Fix browser CORS check. [petschki]
Add missing uninstall profile. [thet]
1.0b6 (2013-07-24)
Fixes issue #24, upload not working on folderish objects with a default_page defined. [jpgimenez]
Fix issue with collective.upload not setting filename on uploaded images (Archetypes). [ericof]
Fix misplaced input element in chrome. [domruf]
1.0b5 (2013-06-13)
Display viewlet only for users with Add portal content permission and if the context is a contaner [ericof]
Fix issue with collective.upload ignoring title information [ericof]
1.0b4 (2013-05-02)
Package now depends on plone.app.jquerytools >= 1.5.5 to keep it in sync with Plone 4.3 pinned versions. [hvelarde]
Support Dexterity content types (plone.app.contenttypes). [ericof]
Fix package dependencies. [hvelarde]
Remove dependency on unittest2. This could break tests when ran under Python 2.6; you have been warned. [hvelarde]
Package is now compatible with Plone 4.3. [jpgimenez, hvelarde]
Add placeholders to input fields in upload template. [hvelarde]
Fix translation. [quimera]
1.0b3 (2013-01-15)
Added support for Cross-site file uploads. [quimera]
Fixed URL generation in the sub menu item. [quimera]
Fixed compatibility with Chameleon and the JavaScript template. [quimera]
Refactoring (almost) all dirty JavaScript code. [quimera]
Updated version of jQuery File Upload. [quimera]
Add deprecation warning message on the IMultipleUpload behavior. [hvelarde]
Tested compatibility with Plone 4.3. [hvelarde]
Update package documentation. [hvelarde]
Fix package license to GPLv2. [hvelarde]
Package will now support Plone 4.2+ only. [hvelarde]
Fixed browser layer interface. [hvelarde]
1.0b2 (2012-05-16)
To avoid problems (for example with collective.googlenews) we pass portal site to namechooser instead of context, because the context could be another contenttype. [flecox]
1.0b1 (2012-05-02)
Initial release.
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
Hashes for collective.upload-1.3b1-py2-none-any.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 0ea8ffb5ab69b88a4c7893328e6fa47ef10f68e6ac9a342f26392f29a377d337 |
|
| MD5 | 3aeab8f19a43426cb2fa4b31d9647558 |
|
| BLAKE2b-256 | 6a567df4fed6163b0c207eb2d1ef63207eff9451b37550c5fce498751602adcb |













