A Plone package to display the current weather at selected locations inside a portlet or viewlet.
Project description
Life, the Universe, and Everything
A Plone package to display the current weather at selected locations inside a portlet or viewlet.
Mostly Harmless


Got an idea? Found a bug? Let us know by opening a support ticket.
Don’t Panic
Installation
To enable this package on a buildout-based installation:
Edit your buildout.cfg and add collective.weather to the list of eggs to install:
[buildout] ... eggs = collective.weatherIf you are using Plone 4.1, you may need to extend a Dexterity known good set (KGS) to make sure that you get the right versions of the packages that make up Dexterity:
[buildout] ... extends = https://good-py.appspot.com/release/dexterity/1.2.1?plone=4.1.6
After updating the configuration you need to run ‘’bin/buildout’’, which will take care of updating your system.
Go to the ‘Site Setup’ page in a Plone site and click on the ‘Add-ons’ link.
Check the box next to ‘’collective.weather’’ and click the ‘Activate’ button.
Usage
Go to Site Setup and select ‘Weather’.
Select the weather service to be used (currently only Yahoo! Weather is supported).
Enter the list of locations that are going to be available on the site in the following format:
id|name|location_id
Where id should be a unique value and not repeated among any of the locations; name is the name to be shown in the drop down (this doesn’t need to be unique); location_id is the id used by The Weather Channel to get the forecast information (see below how to find these ids).
Select the sistem of units: Metric or Imperial. Metric system uses degrees Celsius. Imperial system uses degrees Fahrenheit.
Finding locations
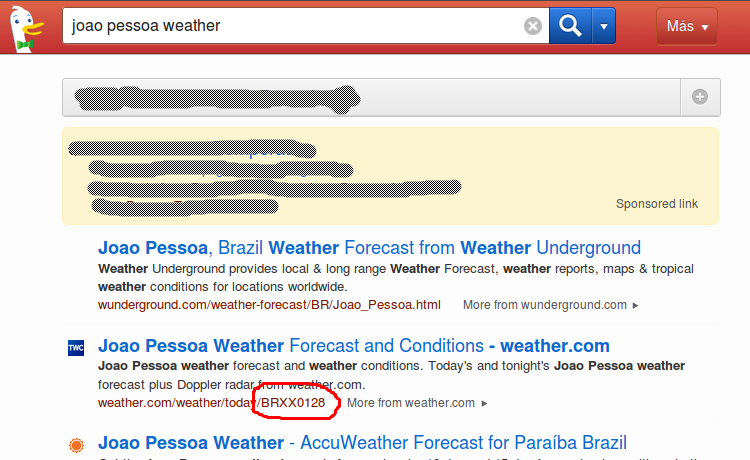
Finding out locations is currently the most difficult part of using this package. First, you have to make a search like this in your favorite web search engine:
joao pessoa brazil weather

Then, you will have identify the location_id on the URL (BRXX0128 in this case):
http://www.weather.com/weather/today/Joao+Pessoa+Brazil+BRXX0128
Other examples:
Caracas, Venezuela: VEXX0008
Beijing, China: CHXX0008
Los Angeles, CA: USCA0638
Portlet
The package includes a portlet that you can add in your site.
Open the ‘Manage portlets’ screen and select ‘Weather portlet’
Set the title of the portlet
Select a city from the list

Viewlet
The package also includes a viewlet that will display the weather in one of the locations defined in the settings. The viewlet will be displayed on top of the site inside the IPortalHeader viewlet manager.
To use the viewlet you need to activate it: go to Site Setup and select ‘Weather’ again. Select the ‘Show weather viewlet?’ box.
The user will be able to select from one of the locations (this information will be stored inside a cookie to show this location the next time the user visits the site).
The current weather condition of the selected location will be displayed at the viewlet.

Internals
The weather viewlet uses Javascript in order to change cities, so this will only work for Javascript enabled browsers.
To render the city weather, there is a “current-weather” view that will render the latest info it has on weather conditions for a given city. A cookie is used to get the latest chosen city, and you can override it by passing a “city” argument to the view.
To update the city weather, there is a “update-weather”, that, when called without parameters, it will update all cities from the list. You can pass a “city” argument to the view, to only update the given city.
There’s an internal cache for each city (30 minutes), that if not enough time has passed, then it will assume the current weather is updated, and it will not do anything.
The Javascript that changes the city, will call this “update-weather” for the chosen city to update it first. Thanks to this internal cache, this view will return fast, if not enough time has passed.
In order to make it really fast for visitors of your site, you can set-up a clockserver job to call this “update-weather” view with no params, once every 30 minutes, so weather information for all your cities are ready for when the visitor changes it from the drop-down.
Not entirely unlike
- Weather Forecast
A very old an unmaintained product, Weather Forecast is a portlet that will display the observation of the weather. Compatible with Plone 2.5.
Changelog
There’s a frood who really knows where his towel is.
1.0a3 (2013-10-29)
Spanish and Brazilian Portuguese translations were updated. [hvelarde]
Package documentation was updated. [hvelarde]
A new option to define whether or not the weather viewlet is visible was added; by default the viewlet is hidden (closes #14). [hvelarde]
Control panel configlet was simplified; now all package settings are defined in one screen (closes #19). [hvelarde]
WeatherUtility is now registered as a global utility as we have no data to persist on it (closes #7). If you’re still stock with a TypeError: ('object.new(WeatherUtility) is not safe... error, keep calm an read the section dedicated to componentregistry.xml on How to make your Plone add-on products uninstall cleanly. May the Force be with you. [hvelarde]
Add weather portlet that displays weather conditions of current city (closes #9). [marcosfromero]
Remove all Google Weather related code. [marcosfromero]
Weather conditions moved to title tag. [flecox]
1.0a2 (2012-09-14)
Made the code to be more resistent to invalid data from the weather server. [frapell]
Major refactoring to allow updates and city changes through AJAX calls (fixes #6). [frapell]
Implemented Yahoo! Weather. [frapell]
1.0a1 (2012-08-01)
Initial release.
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.













