A carousel tile for collective.cover based on the Cycle2 slideshow plugin for jQuery.
Project description
Life, the Universe, and Everything
A carousel tile for collective.cover based on the Cycle2 slideshow plugin for jQuery.
Mostly Harmless



Got an idea? Found a bug? Let us know by opening a support ticket.
Don’t Panic
The Carousel looks something like the below out the box (shown mid transition).

There are options for choosing different pagers and customizing the overlay, but for full control of all the options provided by Cycle2 you will need to override the template (easily achievable using technology such as collective.jbot) and make CSS tweaks.
Installation
To enable this package in a buildout-based installation:
Edit your buildout.cfg and add covertile.cycle2 to the list of eggs to install:
[buildout] ... eggs = covertile.cycle2
After updating the configuration you need to run ‘’bin/buildout’’, which will take care of updating your system.
Go to the ‘Site Setup’ page in a Plone site and click on the ‘Add-ons’ link.
Check the box next to covertile.cycle2 and click the ‘Activate’ button.
Uninstallation
This package provides an uninstall Generic Setup profile, however, it will not deregister the Cycle2 javascripts from the JS registry dependencies as they could be used by other addons. Feel free to manually uninstall these if you are sure that you no longer use them.
Use
You should read the below in conjunction with the collective.cover documentation.
Cycle2 Carousel tile
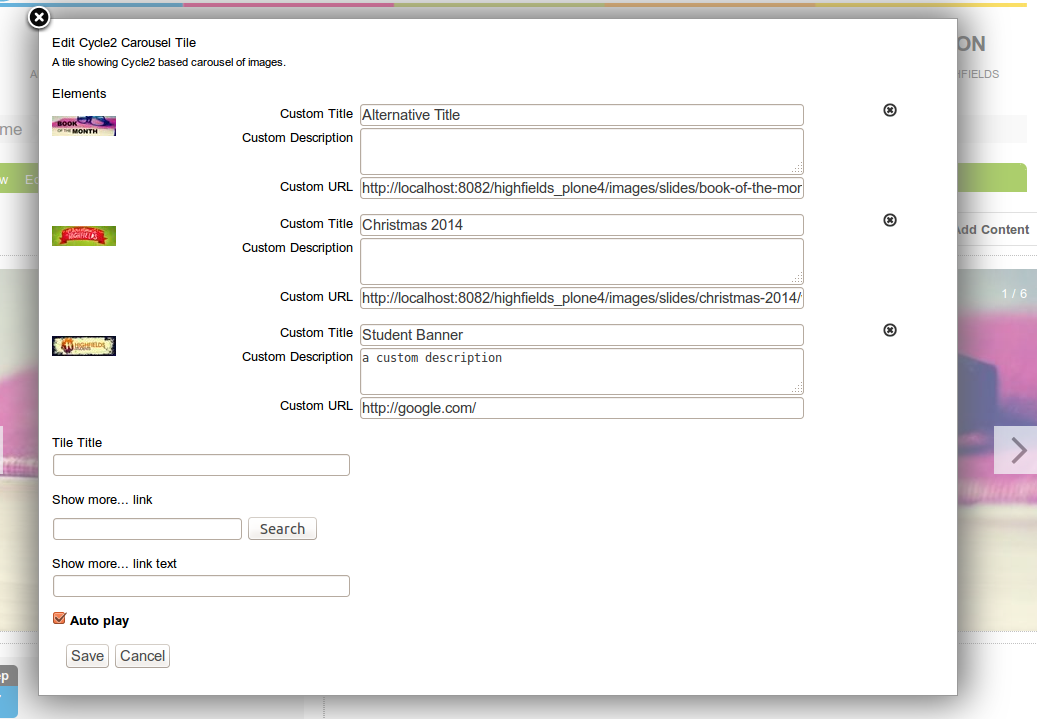
A Cycle2 Carousel tile shows a slideshow made with a list of individual items; every item will show an image, title and description, and will also have a link pointing back to the original object. The title, description and link url of individual items can be changed by configuring the tile in the Compose view; you can also remove or reorder them.

You can drop any object containing an image into a Carousel tile (though note that objects without an image will be discarded without any warning). Cycle2 Carousel tiles are 100% responsive, and support native-like swipe movements. You can also specify if the carousel will start playing the slideshow automatically or not. The tile can accept a maximum of 100 slides.
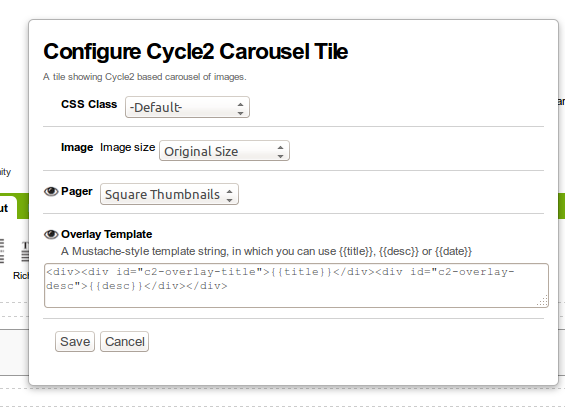
Configuration of the tile allows defining the tile’s CSS class, the maximum image size, the Overlay template and the Pager Style. The Overlay template is a mustache style HTML template which can show the title, description or date for each tile, with {{title}}, {{desc}} or {{date}} respectively. The Overlay is the only place the Title & Description of the tiles are shown.

Changelog
There’s a frood who really knows where his towel is.
1.0.0 (2020-09-09)
Make {{url}} available in overlay templates so you can put a link to a carousel item. [fredvd]
1.0b1 (2016-06-21)
ICarouselTile tile now inherits from IListTile instead of IPersistentCoverTile. [hvelarde]
Make package compatible with collective.cover >= 1.0b1. It is recommended that you upgrade to the latest version of the package. [rodfersou, hvelarde, fredvd]
Register collective.js.cycle2 resources used in this package in the JavaScript registry. [djowett]
Add Dutch translations. [fredvd]
1.0a1 (2015-05-27)
Initial release.
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
File details
Details for the file covertile.cycle2-1.0.0.tar.gz.
File metadata
- Download URL: covertile.cycle2-1.0.0.tar.gz
- Upload date:
- Size: 31.2 kB
- Tags: Source
- Uploaded using Trusted Publishing? No
- Uploaded via: twine/1.11.0 pkginfo/1.4.2 requests/2.18.4 setuptools/42.0.2 requests-toolbelt/0.8.0 tqdm/4.19.6 CPython/2.7.17
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 57f3b7ce9545e448c6c935b6aed95cf13cb5185f7ac21df2f0ecac3cb1c97e38 |
|
| MD5 | ce5ad76bbac08b12f0b8d9f6f523e6fe |
|
| BLAKE2b-256 | 6d49a71aa034b16d14a7c9fd8398658d44a7278355e90ab60cb0b8b785fbaaf5 |












