Django NVD3
Project description
- Description:
Django-nvd3 is a wrapper for NVD3 graph library
- nvd3:
NVD3 http://nvd3.org/
- d3:
Data-Driven Documents http://d3js.org/
NVD3 is an attempt to build re-usable charts and chart components for d3.js without taking away the power that d3.js gives you.

Installation
Install, upgrade and uninstall django-nvd3 with these commands:
$ pip install django-nvd3 $ pip install --upgrade django-nvd3 $ pip uninstall django-nvd3
Dependencies
Django-nvd3 have one major dependencie:
python-nvd3 : https://github.com/areski/python-nvd3
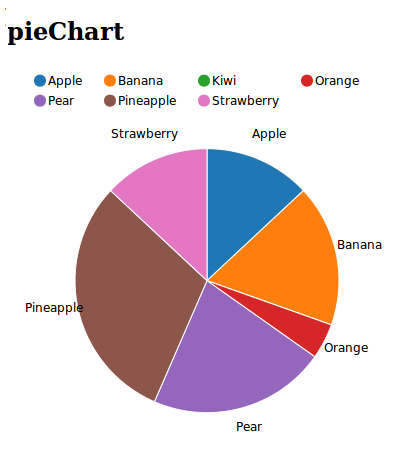
Example how to create a pieChart
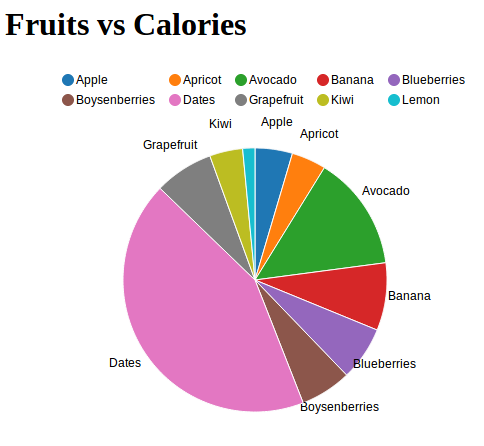
Let’s say we have a simple view in which we want to display the amount of calories per fruit.
So to achieve this, we will edit our view.py, we will prepare the data that will be displayed:
xdata = ["Apple", "Apricot", "Avocado", "Banana", "Boysenberries", "Blueberries", "Dates", "Grapefruit", "Kiwi", "Lemon"]
ydata = [52, 48, 160, 94, 75, 71, 490, 82, 46, 17]
chartdata = {'x': xdata, 'y': ydata}
charttype = "pieChart"
data = {
'charttype': charttype,
'chartdata': chartdata
}
return render_to_response('piechart.html', data)
We will render the template ‘piechart.html’ with a dictionary ‘data’ which contains ‘charttype’ and ‘chartdata’.
Our template piechart.html could look like this:
{% load nvd3_tags %}
<head>
<!-- code to include the NVD3 and D3 libraries goes here -->
<!-- load_nvd3 filter takes a comma-separated list of id's where -->
<!-- the charts need to be rendered to -->
{% include_nvd3jscss %}
{% load_chart charttype chartdata "piechart_container" %}
</head>
<body>
<h1>Fruits vs Calories</h1>
{% include_container "piechart_container" 400 600 %}
</body>
As showed above we use include_nvd3jscss to include the needed javascript and css code for NVD3. We start preparing and display the javascript code needed to render our pieChart:
{% load_chart charttype chartdata "piechart_container" %}
Finally we created a div container which will be used to display the chart.
The result will be a beautiful and interactive chart:

For more examples, please look at the demoproject directory in our repository, it shows an simple example for all the supported charts by django-nvd3.
Live demo of NVD3
See a live demo on jsfiddle : http://jsfiddle.net/areski/z4zuH/3/
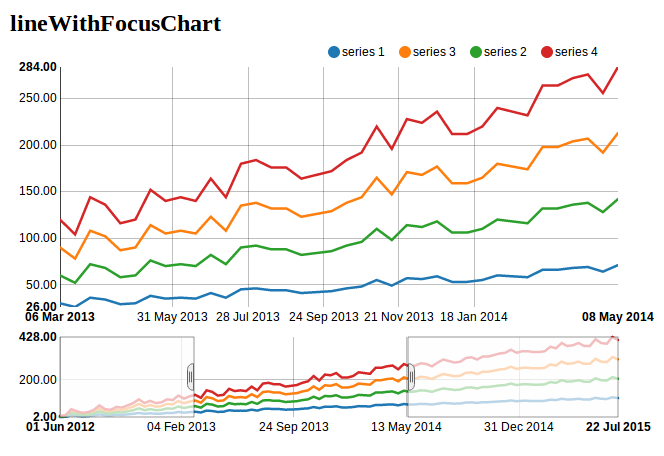
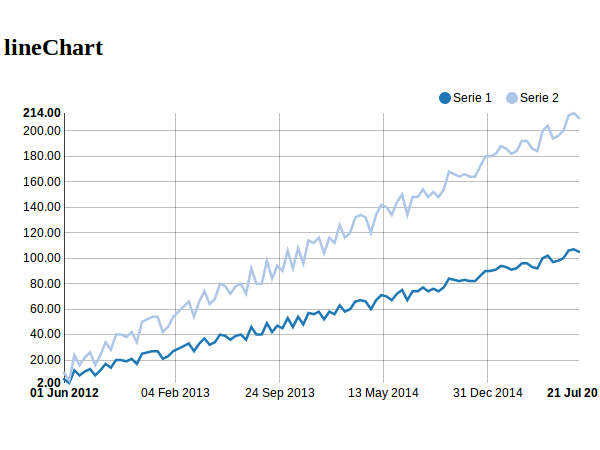
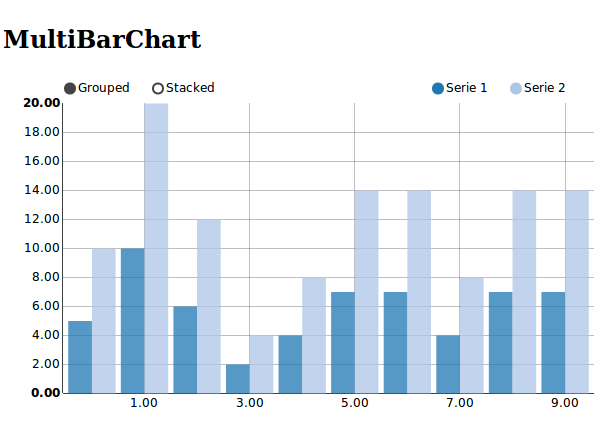
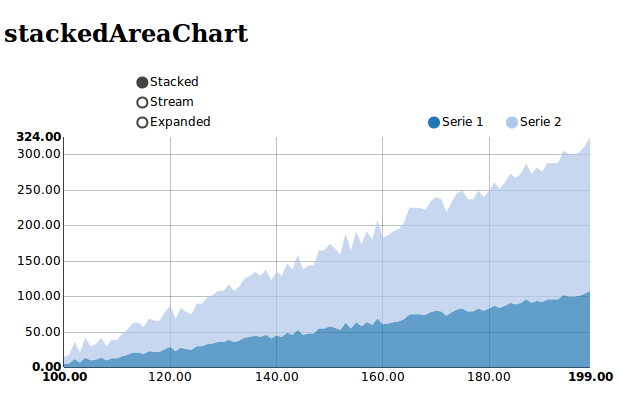
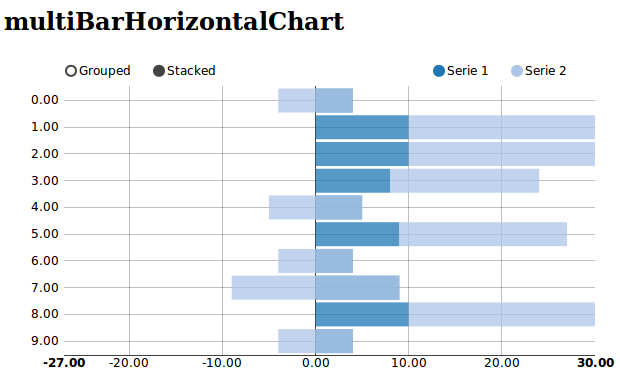
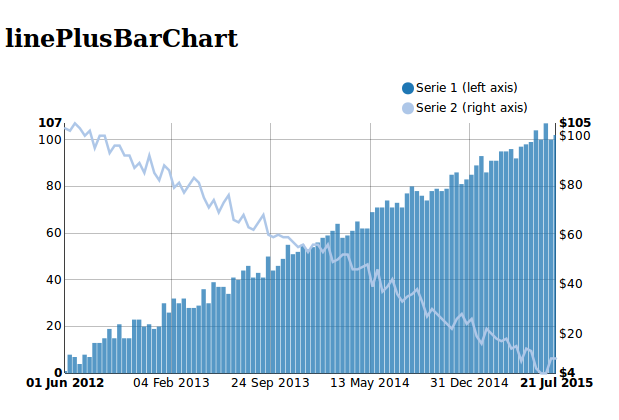
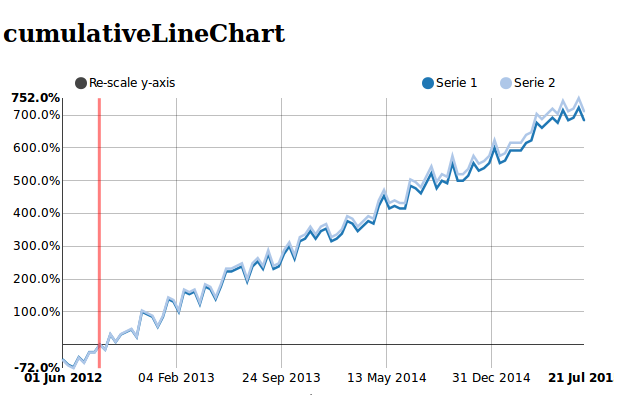
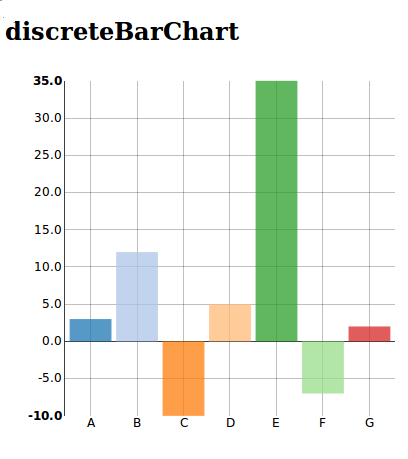
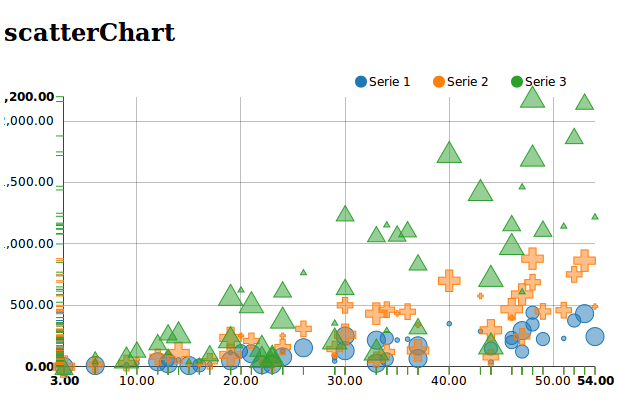
Supported nvd3 charts
Charts list:










Projects using Django-nvd3
CDR-Stats : www.cdr-stats.org
Newfies-Dialer : www.newfies-dialer.org
Documentation
Documentation is available on ‘Read the Docs’: http://django-nvd3.readthedocs.org
License
Django-nvd3 is licensed under MIT, see MIT-LICENSE.txt.
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
File details
Details for the file django-nvd3-0.1.0.tar.gz.
File metadata
- Download URL: django-nvd3-0.1.0.tar.gz
- Upload date:
- Size: 184.6 kB
- Tags: Source
- Uploaded using Trusted Publishing? No
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | ec74dc3cbf2a272d62d4691f303389ef6a32a1c5907a580d5b677fb51a3e200b |
|
| MD5 | 8fa18251c66875debb5d6edefcb25670 |
|
| BLAKE2b-256 | f709dca3f5f40182d6be14bbddfce83aaef34f33b0781e0aecb85c5acb1dd908 |












