An activity feed for Plone.
Project description
ftw.activity
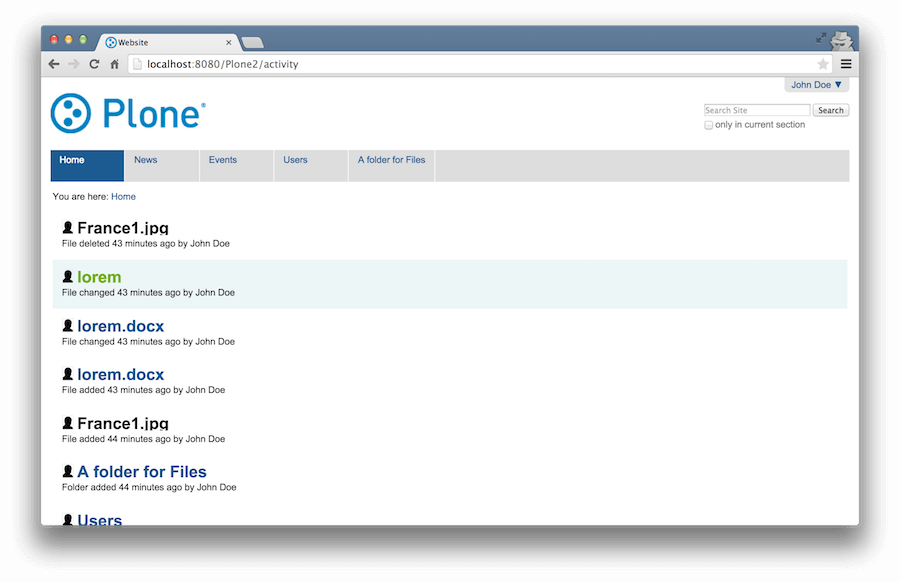
ftw.activity provides a view with an activity stream for Plone.

How it works
The feed is based on a simple catalog query restricted to the current context, ordered by modified date so that the newest modifications are on top.
Limitations:
The ordering by modified date is not exactly accurate since the precision of the catalog index is only down to the minute.
Since it is based on a catalog query each object only appears once even when it is edited multiple times in a row.
Only existing objects are listed, so deleting objects will not appear in the feed at all.
Only actions which change the modification date are covered.
We do not register any links or actions, so that you can integrate it into Plone as you like. See the usage sections.
Usage
Add ftw.activity as dependency to your package (setup.py) or to your buildout configuration:
[instance]
eggs +=
ftw.activity
Install the generic import profile in Plone’s addons control panel.
Once the package is installed there is no link to the view. The view is available as /activity on any context, so you might want to place a link anywhere you like or add an action.
For collections, ftw.activity registers an Activity view which can be selected as default view. Just make sure to sort the collection by modification date and reverse it for best experience.
ftw.activity also registers an ftw.tabbedview tab with the name tabbedview_view-activity.
Custom event representations
By default the each event is represented by some metadata (e.g. author with portrait, action, etc) and the title of the modified object.
If you’d like to display more information you can do this by registering a custom representation adapter in your custom code.
Register the adapter in your ZCML:
<adapter factory=".activity.IssueResponseRepresentation"
for="..interfaces.IIssueResponse *"
provides="ftw.activity.interfaces.IActivityRepresentation"
/>create the adapter class (example ./activity.py):
from ftw.activity.browser.representations import DefaultRepresentation
from Products.Five.browser.pagetemplatefile import ViewPageTemplateFile
class IssueResponseRepresentation(DefaultRepresentation):
index = ViewPageTemplateFile('templates/issue_representation.pt')
# helper methods when neededand a template (example ./templates/issue_representation.pt):
<metal:wrapper use-macro="context/@@activity_macros/macros/event">
<metal:CONTENT fill-slot="body-content">
<div class="issue-text"
tal:content="context/text" />
</metal:CONTENT>
</metal:wrapper>take a look at the activity_macros for details on what slots you can fill.
Links
Copyright
This package is copyright by 4teamwork.
ftw.activity is licensed under GNU General Public License, version 2.
Changelog
1.1.1 (2014-09-24)
Nothing changed yet.
1.1.0 (2014-09-04)
Add support for collections. [jone]
1.0.0 (2014-09-03)
Initial implementation.
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.






















