Slider content type for Plone.
Project description
Introduction
This product let you create a simple slideshow. In each slider-pane you can define
An image
HTML Text
Installation
Add ftw.slider to your buildout configuration:
[instance]
eggs +=
ftw.slider
Run bin/buildout
Install the generic import profile.
Compatibility
Runs with Plone 4.3.
How to use ftw.slider
If you want to display a slideshow on your content, just create a ftw.slider.Container and add some ftw.slider.Pane.
There is a viewlet which checks your content for a slider-container and displays its containing panes.
Screenshots
Using ftw.slider with default plone:

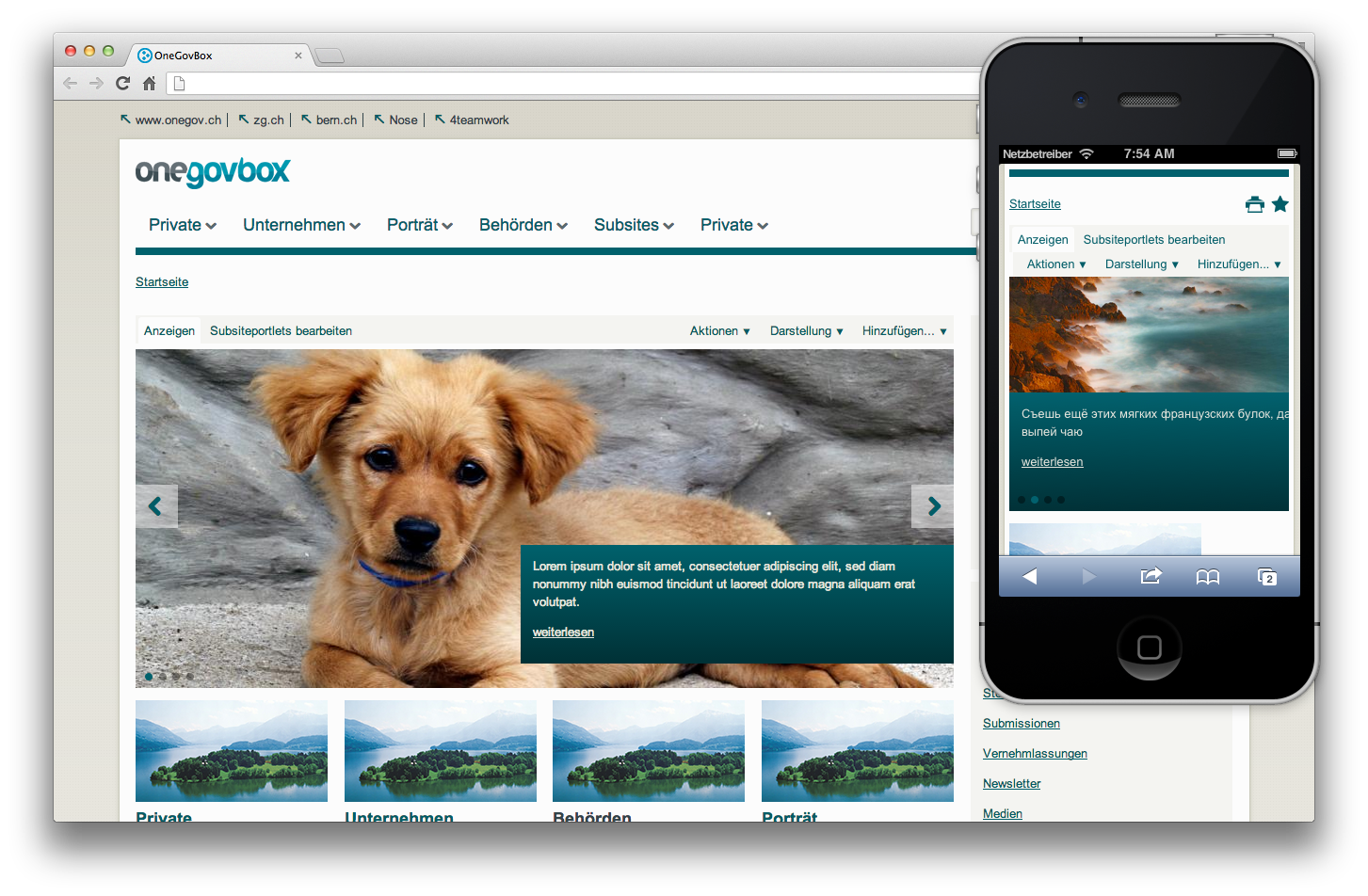
The slideshow is responsive (here OneGovBox as example):

Links
Github project repository: https://github.com/4teamwork/ftw.slider
Issue tracker: https://github.com/4teamwork/ftw.slider/issues
Package on pypi: http://pypi.python.org/pypi/ftw.slider
Continuous integration: https://jenkins.4teamwork.ch/search?q=ftw.slider
Copyright
This package is copyright by 4teamwork.
ftw.slider is licensed under GNU General Public License, version 2.

Changelog
1.1.0 (2013-12-13)
Do not display the slider, if there are no images. This caused a javascript error. [Julian Infanger]
Add a simple description how to use ftw.slider into README. [Julian Infanger]
Added a link field to link the whole pane. [Julian Infanger]
Show title in slider pane if there is text to display. [Julian Infanger]
1.0.0 (2013-09-24)
Initial version.
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.






















