allows images to be manually cropped using JCrop JS library
Project description


Why do I need this?
Automatic cropping is already possible, plone.app.imaging does already handle this via the direction parameter:
<img tal:define="scales context/@@images"
tal:replace="structure python: scales.tag('image',
width=1200, height=800, direction='down')"
/>
However it only crops from the top/center of the image, so in some ocasions this is not what you want.
plone.app.imagecropping allows you to select the cropping area manually for each available image scale using the JCrop editor
How it works
There is a view @@croppingeditor available for every content type implementing IImageCroppingMarker via an object action. There are specific markers for Archetypes and Dexterity based types:
plone.app.imagecropping.dx.IImageCroppingDX
plone.app.imagecropping.at.IImageCroppingAT
The interfaces are implemented by default for Products.ATContentTypes (Plone 4.x) ATImage and ATNewsItem and Dexterity based plone.app.contenttypes (Plone 5 or Plone 4.x as addon) Image.
There is also a behavior called Enable Image Cropping which can be applied on custom content types containing at least one image.
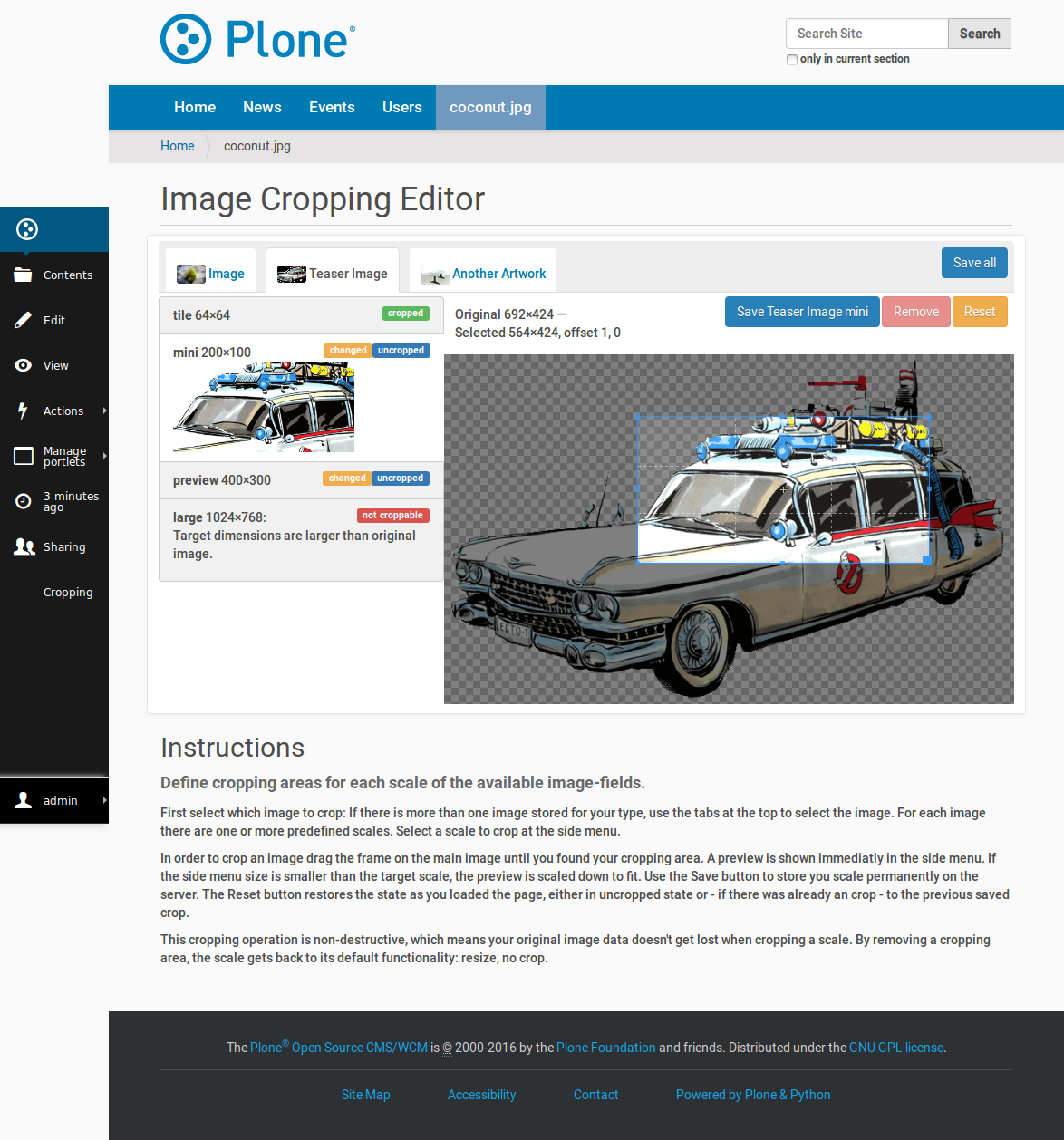
The editor view shows at maximum three columns:
Image fields column (only visible when more than one image field is available)
Image scales column (only visible when more than one scale is available)
Cropping editor column
The aspect ratio for the cropping area in JCrop editor is automatically set to the image scale selected by the user.

The image stored for this scale gets replaced with the cropped and scaled version. This way you can access them as you’re used to. For example:
<img tal:replace="structure context/@@images/image/mini" />
This also enables support for richtext editors such as TinyMCE to insert cropped scales into a textfield.
In TinyMCE it will be possible to access the cropping editor directly out of the image plugin right below the scale selection
Load editor as overlay
The editor can also be loaded as an overlay anywhere. Just place a link to the @@croppingeditor url of an image (<image_base_url>/@@croppingeditor) and add some javascript. For example:
(function($) {
$(function() {
$("a[href$='@@croppingeditor']").prepOverlay({
subtype:'ajax',
formselector:'#coords',
closeselector:"input[name='form.button.Cancel']"
})
$(document).bind("formOverlayLoadSuccess", function() {
imagecropping = new ImageCropping();
imagecropping.init_editor();
})
})
})(jQuery);
Configuration
A Configlet is registered in Plone Site Setup. There you can adjust the maximum size of the jCrop Editor Image (large_size) and the minimum selectable size of the cropped area (min_size).
You can also set those values in the profile of your (policy)product using plone.app.registry mechanism (file registry.xml):
<registry>
<records interface="plone.app.imagecropping.browser.settings.ISettings">
<value key="large_size">500:500</value>
<value key="min_size">10:10</value>
</records>
</registry>
Further Information
History
There has been a need for cropping for a long time and there are lots of addons around that have different ways to achieve this.
There is plip #10174 asking for adding image cropping to plone core which recently got rejected by the FWT. The cropping functionality should go into an addon first that also work for dexterity and can be pliped into core.
This package aims to be THE cropping solution for plone that ‘just works TM’.
Design decisions
make this package as minimally invasive as possible
therefore we store the cropped image immediately, so plone.app.imaging traverser doesn’t need to care about cropping
users can access cropped images the same way as the access scales (so it works in richtext editors too)
support archetypes and dexterity content
a cropped image gets stored instead of the scaled image. if you want back the uncropped image scale you’ll need to remove the cropped version in the editor
Information about changes from version 0.1 to 1.0
The marker interface for archetypes changed from plone.app.imagecropping.interfaces.IImageCropping to plone.app.imagecropping.at.IImageCroppingAT.
The marker interface for dexterity based types changed from plone.app.imagecropping.browser.scaling.interfaces.IImageCroppingScale to plone.app.imagecropping.dx.IImageCroppingDX.
The generic base interface is now plone.app.imagecropping.interfaces.IImageCroppingMarker. Do not use it directly on your, but use the marker to bind view or other adapters to image-cropping enabled types.
Possible extensions / changes for the future
allow to mark scales as auto-croppable in the plone.app.imaging controlpanel. this enables cropped scales w/o manually defining the cropping area but would require some changes in plone.app.imaging (extend traverser, change controlpanel)
see also the issue tracker
Peter Mathis (petschki)
Joscha Krutzki (joka)
Harald Frießnegger (fRiSi)
Martijn Zweistra (themask96)
Daniel Widerin (saily)
Wolfgang Thomas (pysailor)
Héctor Velarde (hvelarde)
Tom Gross (tom_gross)
Jens W. Klein (jensens)
Benjamin Stefaner (benniboy)
Credits
The basic concept of plone.app.imagecropping has already been implemented in Yiorgis’s branch of plone.app.imaging
Changelog
1.0 (2014-09-05)
fixed jcrop image to not scale wrong (!). [jensens]
better initial selection for cropping, also mark scales in left column cropped/ uncropped and show uncropped in its default appereance. [jensens]
Fix: Removed registration of Traverse for dexterity types since its base class does not support dexterity either. [jensens]
Added subscriber to recreate all scales on copied objects. [saily, jensens]
fixed some glitches in JCrop init process. [jensens]
added dexterity behavior for image cropping. [benniboy]
Major cleanup and split up code and interfaces into Dexterity and Archtypes. Also renamed/ moved Interfaces to be used as markers! Attention, in custom code minor changes are needed in order to point to the correct interfaces. see README for details. Also removed some superfluos/unused interface= passes to methods of IImageCroppingUtils. [jensens]
Update Jcrop to version 0.9.12. [hvelarde]
Use plone.app.robotframework instead of writing all keywords from scratch. This brings us autologin support for faster robot tests. Rewrite tests to test scenarios. [saily]
Drop Plone 4.1 support and tests. [saily]
Cleanup code, align to all coding conventions for Plone. Pep8, Flake8, pep3101, sort imports, remove grouped imports, … [saily]
Cleanup/refactor javascript code, don’t define global variables. [saily]
Add coveralls, code-analysis and update travis configuration. [saily]
Check for plone.namedfile not Dexterity. It can be used seperately. If plone.namedfile is used it needs to be at least version 2.0.1 [tomgross]
@@croppingeditor now displays a message to add croppable scales in the controlpanel if there are no croppable scales to show. (previously this caused a SiteError) [fRiSi]
Rename imagecropping_keywords.txt to keywords.robot to allow simple reusage in plone.app.robotframework. [saily]
pin zc.buildout=2.1.1 for travis-ci boostrap [petschki]
Added Russian translations [bogdangi]
Prevent fieldname loosing for for current field [bogdangi]
Fixed #21 (cropping was reset on modifying image) [tomgross, fRiSi]
Only test Plone 4.2 and 4.3 with Python 2.7 on Travis-CI [tomgross]
0.1rc2 (2013-05-03)
Include styles for authenticated users only. [saily]
Make tests work in Plone 4.1 [saily]
Rename acceptance to robot to align new plone.app.robotframework guidelines. [saily]
Pin plone.app.testing to make Plone 4.1 tests work. [saily]
Use correct dependency for plone.app.testing with extra [robot]. [saily]
Add cropping ui-tests using robotframework [saily]
Update bootstrap.py to work with zc.buildout 2.0 [saily]
Implemented #11 - Mark image scales as “croppable” [jensens]
Added tests for control panel and registry
Added Spanish and Brazilian Portuguese translations [hvelarde]
Small documentation update [saily]
0.1rc1 (2013-03-11)
add support for multiple image fields
refactored javascript includes so the editor can be loaded as overlay
fixed JS error when editor is invisible (ie editor is loaded in an overlay)
fixed edit/remove actions when editor is loaded as overlay
make editor view more convenient (disable columns)
update documentation [petschki]
0.1b1 (2013-03-03)
Made cropping work in dexterity-only sites [pysailor]
Add travis integration [saily]
0.1a2 (2012-11-10)
fix tests
add test setups for Plone 4.1-4.3
Products.CMFPlone dependency. Right now we only support Plone >= 4.1
make dexterity support optional [petschki]
0.1a1 (2012-11-05)
public alpha release [petschki]
Package created using templer [fRiSi]
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.


















