Python NVD3 - Chart Library for d3.js
Project description
- Description:
Python-nvd3 is a wrapper for NVD3 graph library
- NVD3:
NVD3 http://nvd3.org/
- D3:
Data-Driven Documents http://d3js.org/
- Maintainers:
- Contributors:





NVD3 is an attempt to build re-usable charts and chart components for d3.js without taking away the power that d3.js offers you.
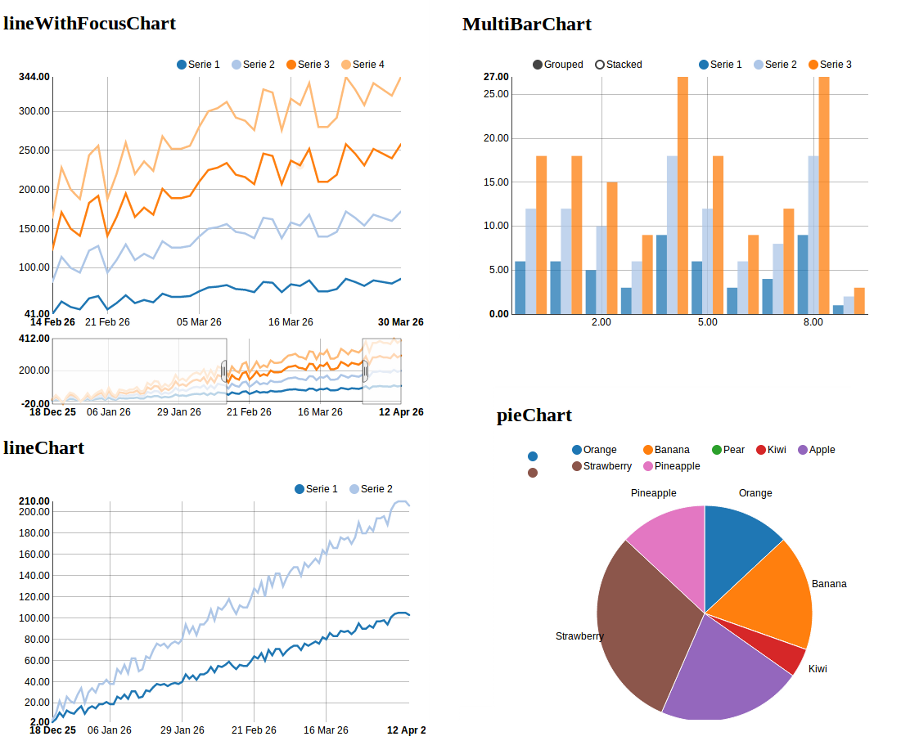
Python-NVD3 makes your life easy! You write Python and the library renders JavaScript for you! These graphs can be part of your web application:
Want to try it yourself? Install python-nvd3, enter your python shell and try this quick demo:
>>> from nvd3 import pieChart
>>> chart_name = 'pieChart'
>>> chart = pieChart(name=chart_name, color_category='category20c', height=450, width=450)
>>> xdata = ["Orange", "Banana", "Pear", "Kiwi", "Apple", "Strawberry", "Pineapple"]
>>> ydata = [3, 4, 0, 1, 5, 7, 3]
>>> extra_serie = {"tooltip": {"y_start": "", "y_end": " cal"}}
>>> chart.add_serie(y=ydata, x=xdata, extra=extra_serie)
>>> chart.buildcontent()
>>> print chart.htmlcontent
This will output the following HTML to render a live chart. The HTML could be stored into a HTML file, used in a Web application, or even used via Ipython Notebook:
<div id="pieChart"><svg style="width:450px;height:450px;"></svg></div>
<script>
data_pieChart=[{"values": [{"value": 3, "label": "Orange"},
{"value": 4, "label": "Banana"},
{"value": 0, "label": "Pear"},
{"value": 1, "label": "Kiwi"},
{"value": 5, "label": "Apple"},
{"value": 7, "label": "Strawberry"},
{"value": 3, "label": "Pineapple"}], "key": "Serie 1"}];
nv.addGraph(function() {
var chart = nv.models.pieChart();
chart.margin({top: 30, right: 60, bottom: 20, left: 60});
var datum = data_pieChart[0].values;
chart.tooltipContent(function(key, y, e, graph) {
var x = String(key);
var y = String(y) + ' cal';
tooltip_str = '<center><b>'+x+'</b></center>' + y;
return tooltip_str;
});
chart.showLegend(true);
chart.showLabels(true);
chart.donut(false);
chart
.x(function(d) { return d.label })
.y(function(d) { return d.value });
chart.width(450);
chart.height(450);
d3.select('#pieChart svg')
.datum(datum)
.transition().duration(500)
.attr('width', 450)
.attr('height', 450)
.call(chart);
});
</script>
Documentation
Check out the documentation on Read the Docs for some live Chart examples!
Installation
Install, upgrade and uninstall python-nvd3 with these commands:
$ pip install python-nvd3 $ pip install --upgrade python-nvd3 $ pip uninstall python-nvd3
Dependencies
D3 and NvD3 can be installed through bower (which itself can be installed through npm). See http://bower.io/ and https://npmjs.org for further information. To install bower globally execute:
$ npm install -g bower
Note : you might prefer to save your npm dependencies locally in a package.json file.
Then in the directory where you will use python-nvd3, just execute the following commands:
$ bower install d3#3.5.17 $ bower install nvd3#1.8.6
This will create a directory “bower_components” where d3 & nvd3 will be saved.
Note : you might prefer to save your bower dependencies locally in a bower.json file. You can also configure the directory where your bower dependencies will be saved adding a .bowerrc file in your project root directory.
Django Wrapper
There is also a django wrapper for nvd3 available: https://github.com/areski/django-nvd3
IPython Notebooks
Python-NVD3 works nicely within IPython Notebooks (thanks to @jdavidheiser)
See the examples directory for an Ipython notebook with python-nvd3.
License
Python-nvd3 is licensed under MIT, see MIT-LICENSE.txt.
Maintainers
If you want to help maintain this project, please get in touch.
History
0.15.0 - current
new settings show_controls & xAxis_rotateLabel
add setting to add callback
0.14.0 - (2015-12-09)
update project structure
remove setuptools from requirements
0.13.8 - (2015-04-12)
fix scatterChart
0.13.7 - (2015-04-06)
set format on x2Axis for focus
0.13.6 - (2015-04-06)
add support for focusEnable
remove linePlusBarWithFocusChart as this is replaced by linePlusBarChart with option FocusEnable(): http://nvd3-community.github.io/nvd3/examples/documentation.html#linePlusBarChart
Sourcing JS assets over https when appropriate
0.13.5 (2014-11-13)
Fix: color_list extra arguments is not mandatory on piechart
0.13.0 (2014-08-04)
User Jinja2 to create the JS charts
0.11.0 (2013-10-09)
allow chart_attr to be set as follow ‘xAxis’: ‘.rotateLabels(-25)’ this will turn into calling chart.xAxis.rotateLabels(-25)
0.11.0 (2013-10-09)
date setting is replaced by x_is_date
refactoring
0.10.2 (2013-10-04)
discreteBarChart support date on xAxis
0.10.1 (2013-10-03)
Remove $ sign in linePlusBarWithFocusChart
0.10.0 (2013-10-02)
Support new chart linePlusBarWithFocusChart
0.9.0 (2013-09-30)
Use Bower to install D3 and NVD3
0.8.0 (2013-08-15)
add NVD3Chart.buildcontent() by cmorgan (Chris Morgan)
Add show_labels parameter for Piechart by RaD (Ruslan Popov)
0.7.0 (2013-07-09)
Generalise the axis_formatting & add support for hiding the legend by nzjrs (John Stowers)
Fix #7 from DanMeakin, wrong str conversion of x-axis dates
0.6.0 (2013-06-05)
Add AM_PM function for x-axis on lineChart
0.5.2 (2013-05-31)
ScatterChat option to pass ‘size’: ‘10’ as argument of the series
Fix in setup.py for python3
0.5.1 (2013-05-30)
Fix multiChart with date
0.5.0 (2013-05-28)
Add color_list option on piechart
0.4.1 (2013-05-06)
Fix removed forced sorted on x-axis
0.4.0 (2013-04-28)
Add support for Python3
0.3.6 (2013-04-24)
Add custom dateformat var for tooltip
0.3.5 (2013-04-23)
Fix style
0.3.4 (2013-04-23)
Support for px and % on height and width
Add tag_script_js property to disable tag <script>
0.3.3 (2013-04-23)
Data series it now in javascript format
0.3.2 (2013-04-22)
Fix lineChart tooltip
0.3.1 (2013-04-19)
Option to change the color schemes
Set a specific color per serie
0.3 (2013-04-19)
Add tooltip support
Mix enhancement of APIs
0.2 (2013-04-16)
Proper project release including support for the following chart:
lineWithFocusChart lineChart multiBarChart pieChart stackedAreaChart multiBarHorizontalChart linePlusBarChart cumulativeLineChart discreteBarChart scatterChart
0.1 (2013-04-08)
First release
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
File details
Details for the file python-nvd3-0.16.0.tar.gz.
File metadata
- Download URL: python-nvd3-0.16.0.tar.gz
- Upload date:
- Size: 34.1 kB
- Tags: Source
- Uploaded using Trusted Publishing? No
- Uploaded via: twine/3.1.1 pkginfo/1.4.2 requests/2.22.0 setuptools/45.2.0 requests-toolbelt/0.8.0 tqdm/4.30.0 CPython/3.8.10
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 0115887289b3f751716ddd05c7b53ac5f05e71201e52496decdac453a50dcf7e |
|
| MD5 | 8e61bcf33646423637b19011231a6185 |
|
| BLAKE2b-256 | 54e72a0bf4d9209d23a9121ab3f84e2689695d1ceba417f279f480af2948abef |