A responsive (and mobile) theme for Plone 4 (based on sunburst)
Project description
Introduction
A responsive Plone Theme (based on sunburst).
CSS3theme is a resposive (or autoadaptative, as you prefer) theme for Plone 4 that automatically adapts to the display of the device you’re using to surf the Web. This means that, with CSS3theme, you have one single theme that works for every mobile device available in the market.
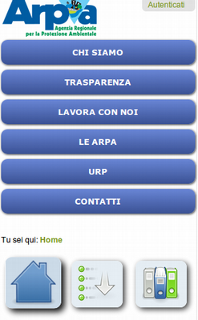
Screenshot:

mobile view
Useful stuff
Preset media queries for the most useful screen sizes:
wider than 980 px (desktop)
between 980px and 650 px (tablet landscape)
between 650px and 480px (tablet portrait and phone landscape)
narrower than 480px (phone portrait)
Javascript goodies
Manage the plone columns with two buttons
added “decomment” and “doWhenVisible”. Two useful jquery plugins. They permit to decomment portions of html and run javascript code based on the screen size
scrollTop: a button that helps to scroll on mobile
Tinymce mobile integration
added a class for contents to be hidden in mobile
Modernizr integration (http://modernizr.com/)
this adds classes useful to style your site according to the browser capabilities
Addictional classes and plone classes
js/no-js class (detect while the javascript is enabled)
oldie/lt-ie9/lt-ie8/lt-ie7 (detect the versione of Internet explorer)
has-no-columns/has-column-one/has-column-two/has-column-one-two (detect the number of columns)
is-anonymous (detect whether a user is anonymous)
navigation-root (detect if a page is the navigation root)
contextual classes: customize the python script css3theme_get_contextual_classes (skin layer) to add custom contextual classes
user defined classes (you can add these classes on every page using the plone registry - redomino.css3theme.classes)
user defined body classes: the user can attach classes to the body using a cookie. Valid classes are the ones in the plone registry entry: redomino.css3theme.useraddableclasses. The user can add, remove classes using the “@@userbodyclasses” view (add, remove, toggle, reset). examples:
@@userbodyclasses?add=class1,class2 add those classes
@@userbodyclasses?remove=class1,class2 remove those classes
@@userbodyclasses?toggle=class1,class2 toggle those classes
@@userbodyclasses?reset= remove all classes
Compatibility testing: desktop
Perfect:
firefox 3.6 - 13a
chrome 18
opera 11
IE 7-8-9 (degrades gracefully)
not supported: IE6 (not fully supported by Plone sunburst theme)
Compatibility testing: mobile and tablet
Perfect:
tablet android 2.2 (archos 70) portrait
tablet android 2.2 (archos 70) landscape
tablet android 4 (asus transformer) portrait
tablet android 4 (asus transformer) landscape
cell android 2.2 - 2.3 (htc desire hd, htc grafia) portrait
cell android 2.2 - 2.3 (htc desire hd, htc grafia) landscape
ipad2 landscape
ipad2 portrait
iphone 3g portrait
iphone 3g landscape
iphone 4 portrait
iphone 4 landscape
Iphone 2 portrait
Iphone 2 landscape
blackberry os 6
Almost perfect (too small)
symbian (5800) s60 portrait
symbian (5800) s60 landscape
Not yet tested:
blackberry os 5
windowsphone7
How to build a theme based on redomino.css3theme
1 - add the dependency on your setup.py (I suggest to pin the version):
install_requires=[
'setuptools',
'redomino.css3theme==1.5.5',
2 - your layer interface must inherit from the one of css3theme:
from redomino.css3theme.browser.interfaces import IThemeSpecific as ICss3theme class IThemeSpecific(ICss3theme): """ """
3 - your skin layer must inherit from css3theme (profiles/default/skins.xml):
...
<skin-path name="My theme" based-on="css3theme">
<layer name="my_theme"
insert-after="custom"/>
</skin-path>
...
4 - viewlets configuration must inherit from css3theme (profiles/default/viewlets.xml):
...
<order manager="plone.portalfooter" skinname="My theme"
based-on="css3theme">
</order>
...
<hidden manager="plone.portalheader" skinname="My theme"
based-on="css3theme">
</hidden>
...
5 - css3theme must be installed while you install your theme (profiles/default/metadata.xml):
<?xml version="1.0"?>
<metadata>
<version>1000</version>
<dependencies>
<dependency>profile-redomino.css3theme:default</dependency>
</dependencies>
</metadata>
Changelog
1.5.10 (2012-11-13)
from now It’s possible to inject classes in the body using a script [sithmel]
1.5.9 (2012-11-12)
from now the css is splitted by media query. This allows to fine tune mobile customizations [sithmel]
1.5.8 (2012-09-19)
added screenshot to readme [sithmel]
1.5.7 (2012-08-01)
added scrollTop.js in jsregistry.xml
1.5.6 (2012-08-01)
added scrolltop button
1.5.5 (2012-07-30)
fixed cookies in userbodyclass view. It doesn’t work in IE [sithmel]
1.5.4 (2012-07-23)
fix wrong import in userbodyclasses view [sithmel]
fix for ipad/iphone orientation change bug. (Script by @scottjehl, rebound by @wilto) [sithmel]
added documentation: how to extend the theme [sithmel]
1.5.3 (2012-07-20)
added new a class lt-ie10 [sithmel, adeste]
fix viewport tag [sithmel]
added cookies body classes [sithmel]
1.5.2 (2012-06-04)
fix the registry entry. It raised an exception if the key is not in the registry [sithmel]
added useful classes for mobile and desktop only divs [sithmel]
enabled pinch to zoom for non apple device (due to apple device viewport scaling bug) [sithmel]
1.5.1 (2012-05-04)
added a tinymce style for columns [sithmel]
fix the registry entry. It was erased at every reinstall [sithmel]
1.5 (2012-05-04)
removed search style [sithmel]
added a registry (plone.app.registry) of the classes attached to the body (useful to customize the theme) [sithmel]
1.4 (2012-04-24)
fixed dependencies [sithmel]
added a class for anonymous users [sithmel]
fixed portlet size (contentWellPortlet only) [sithmel]
fix mobile tabs (it doesn’t wrap the columns anymore) [sithmel]
1.3 (2012-04-10)
updated the main_template to the latest version of sunburst theme() [sithmel]
moved the body classes generation in the plone_layout view [sithmel]
added a navigation root class in the body [sithmel]
removed the breadcrumbs in the navigation root [sithmel]
commented out the selection widget used for the breadcrumbs [sithmel]
added a new widget substituting the globalnav in the mobile version when the number of items is greater then 5 [sithmel]
update the modernizr version to 2.5.3 [sithmel]
added old IE classes in html [sithmel]
added style for html5 element [sithmel]
added an hack around tinymce IE9 bug https://dev.plone.org/ticket/11690 [sithmel]
1.2 (2012-04-02)
Updated readme and setup.py [sithmel]
1.1 (2012-04-02)
Initial release
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
File details
Details for the file redomino.css3theme-1.5.10.zip.
File metadata
- Download URL: redomino.css3theme-1.5.10.zip
- Upload date:
- Size: 207.4 kB
- Tags: Source
- Uploaded using Trusted Publishing? No
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | c60ea09704f72e806b05be117ac48b162a0f006d3eaf5d1f041ba60eae762ed6 |
|
| MD5 | ea13a94e80c866b70555e72b3fcc7343 |
|
| BLAKE2b-256 | 2c8f9b18ca398262c3c4f9f9748087d6a25e3449e5fb185d2744af8345811f2f |












