Wagtail text colour picker for DraftJS
Project description
A colour picker for Wagtail’s DraftJS editor.
Installation
pip install wagtailcolourpickerSetup
Add to installed app:
INSTALLED_APPS = [
...
'wagtailcolourpicker',
...
]Settings
# picker icon
WAGTAILCOLOURPICKER_ICON = ['...']
# Add your colours
WAGTAILCOLOURPICKER_COLOURS = {
'black': '#000000',
'white': '#ffffff'
}Documentation
Can be found on readthedocs.
Screenshots

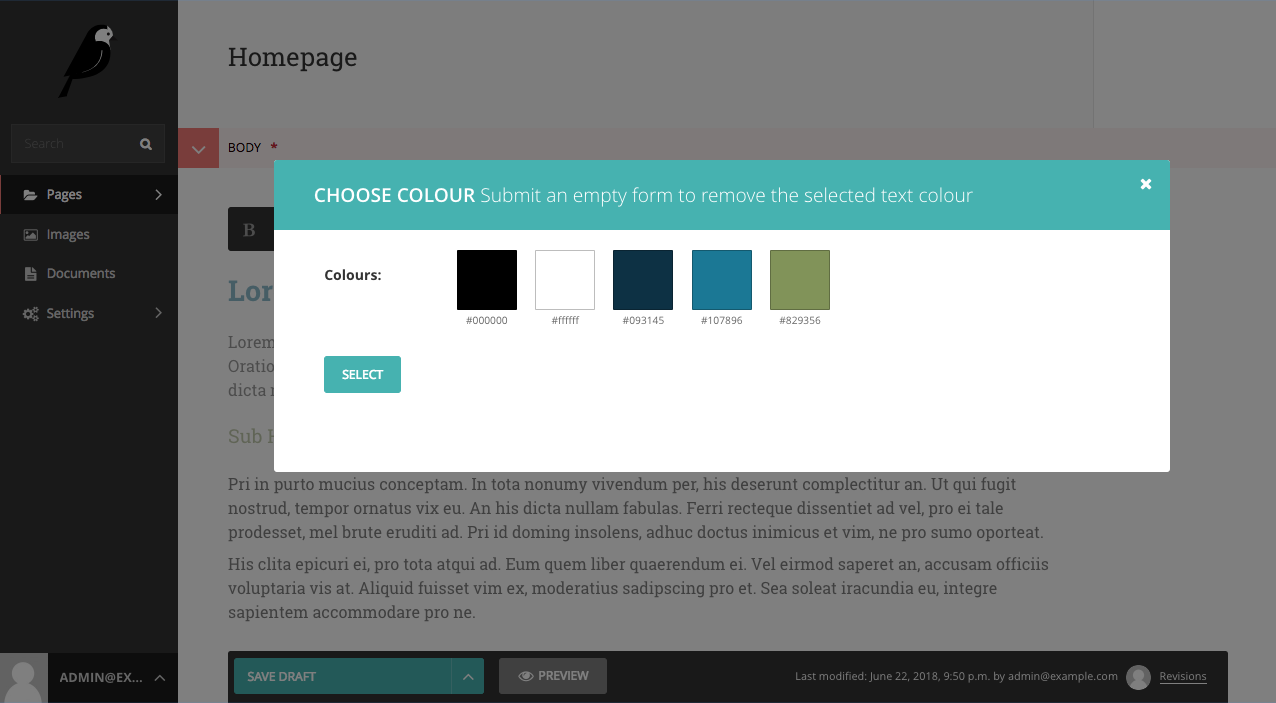
Picker

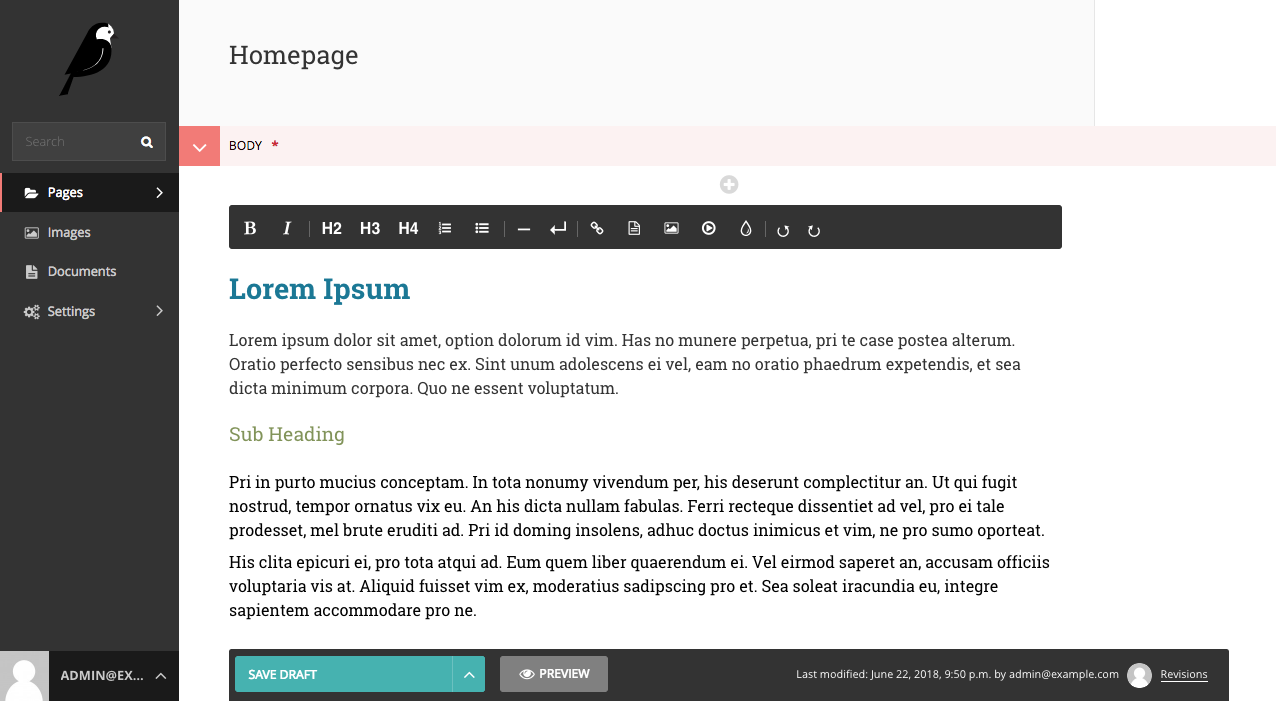
Selected Text
Example site with docker
Clone the repo
$ git clone https://github.com/AccentDesign/wagtailcolourpicker.gitRun the docker container
$ cd wagtailcolourpicker
$ docker-compose upCreate yourself a superuser
$ docker-compose exec app bash
$ python manage.py createsuperuserGo to http://127.0.0.1:8000/cms and add a new basic page
Testing
TODO
Project details
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
File details
Details for the file wagtailcolourpicker-0.0.6.tar.gz.
File metadata
- Download URL: wagtailcolourpicker-0.0.6.tar.gz
- Upload date:
- Size: 8.1 kB
- Tags: Source
- Uploaded using Trusted Publishing? No
- Uploaded via: Python-urllib/3.6
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | e78daf7fc06555b41938254eea86d62157598934558b23ccf4df14163b85fcc4 |
|
| MD5 | 04ccef46bf7eea30c69e2ad1b40f9331 |
|
| BLAKE2b-256 | 5eb55cbb80fc389926a3e68e79a49d23ae5bf84edc9ac2be30bde7110a3a375a |











