Blog add on for Websauna
Project description
This is a Python package for websauna.blog, an addon for Websauna framework. You can use it as a simple blog for your site or as an example of Websaunsa design patterns.
Features
Markdown based editing
Disqus based commenting
Post description and meta for Google (SEO), Facebook, Twitter. Sitemap support and Google Article metadata support.
Blog post management through Websauna admin interface
Drafts (admin only visible) and published posts
RSS feed
Basic unit and functional test suite
Note that this addon is not intended to be used as is, but more of an example. You most likely want to fork it over and modify for your own needs.
Screenshots
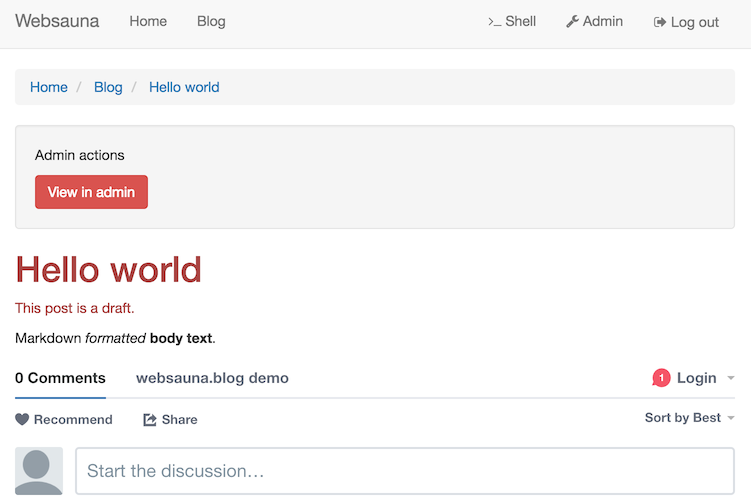
Blog post

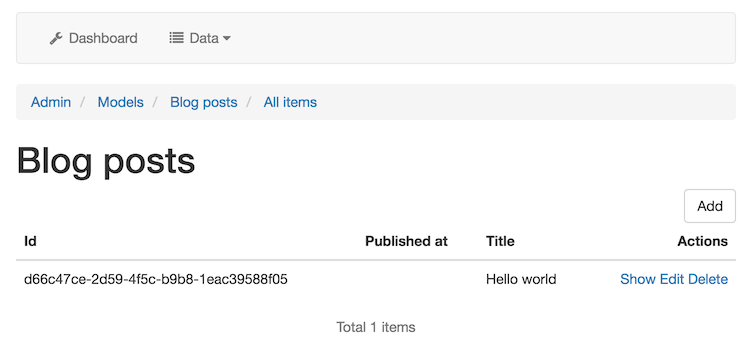
Admin

Installation
Adding to your site
Include addon in your application initializer:
class Initializer(websauna.system.Initializer):
def include_addons(self):
"""Include this addon in the configuration."""
self.config.include("websauna.blog")Example settings:
# Title on blog roll
blog.title = My little Websauna blog
# this is "websauna" part from websaua.disqus.com/embed.js univeral
# embed link
blog.disqus_id = websauna
# The email appearing in RSS feed
# (It is recommended not to use any real email)
blog.rss_feed_email = no-reply@example.comSee nav.html example how to add a link to the blog in your site navigation.
Add RSS feed discovery by customizing site/meta.html template:
{# Misc ``<meta>`` tags in ``<head>``. #}
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width" />
{% include "blog/rss_head.html" %}Create migrations for blog post SQL table for your site:
ws-alembic -c myapp/conf/development.ini -x packages=all revision --auto -m "Adding blog content types"
Run migrations:
ws-alembic -c myapp/conf/development.ini -x packages=all upgrade head
Go to admin, start adding blog posts.
Local development mode
Activate the virtual environment of your Websauna application.
Then:
cd blog # This is the folder with setup.py file pip install -e .
Running the development website
Local development machine
Example (OSX / Homebrew):
psql create blog_dev ws-sync-db websauna/blog/conf/development.ini ws-create-user websauna/blog/conf/development.ini admin@example.com mypassword ws-pserve websauna/blog/conf/development.ini --reload
Running the test suite
First create test database:
# Create database used for unit testing psql create blog_test
Install test and dev dependencies (run in the folder with setup.py):
pip install -e ".[dev,test]"
Run test suite using py.test running:
py.test
More information
Please see https://websauna.org/
Changelog for Websauna Blog
1.0a2 (2018-04-22)
Closes Issue #6: missing ‘namespace_packages’, .
1.0a1 (2018-03-06)
Initial Release
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distribution
Built Distribution
File details
Details for the file websauna.blog-1.0a2.tar.gz.
File metadata
- Download URL: websauna.blog-1.0a2.tar.gz
- Upload date:
- Size: 33.6 kB
- Tags: Source
- Uploaded using Trusted Publishing? No
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 0c111b0a34f07aa71f82ed9f8b4573ccff61eb89ee77a8d6ef1a8427d6728eee |
|
| MD5 | cffbf7a8bee832e4c1e78fe883e3a2d2 |
|
| BLAKE2b-256 | ed4845051975d53bcd1787669eb26b83d78d4d0b96d00a970dea6221f9bfd706 |
File details
Details for the file websauna.blog-1.0a2-py3-none-any.whl.
File metadata
- Download URL: websauna.blog-1.0a2-py3-none-any.whl
- Upload date:
- Size: 42.1 kB
- Tags: Python 3
- Uploaded using Trusted Publishing? No
File hashes
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 7ef568a7094a79186bd5eb1cac53f15f494934d39481482b3bb19b6f93ea3ede |
|
| MD5 | 38c6dbd6c3e082a14d7d4aec688274bc |
|
| BLAKE2b-256 | 7575a935000ba4774c92391975332830c2d8d864c751c8ea2e7920e294959f1b |

















